Pracując na stanowiskach kreatywnych, można szybko dostrzec, że w tego typu pracy liczą się nie tylko pomysły, ale także umiejętność efektywnego zarządzania czasem. Dobrze dobrany zestaw narzędzi może przyspieszyć i usprawnić wykonywanie obowiązków każdemu, kto na co dzień zmaga się z tworzeniem treści. W tym artykule przedstawimy kilka niezawodnych rozwiązań, które pozwolą odciążyć Cię od rutynowych zadań i ułatwić Twój codzienny proces projektowania oraz sprawić, że przyszłe ASAPy faktycznie będą realizowane tak szybko, jak to możliwe.
„Czy takie zdjęcia się nadadzą?”
Trzeba przyznać, że jeśli chodzi o dostarczanie materiałów graficznych, kreatywność klientów nie zna granic. Zdjęcia w różnych formatach, o niskiej rozdzielczości, umieszczane w dokumentach Word lub prezentacjach PowerPoint, są stosunkowo często spotykanym zjawiskiem. To może stwarzać pewne wyzwania, zwłaszcza w przypadku projektów, które w kolejnych etapach będą przeznaczone do druku. Co zrobić, gdy czas nagli lub klient nie dysponuje plikami o wyższej jakości? Z pomocą przychodzi Real-ESRGAN – narzędzie wykorzystujące sztuczną inteligencję do powiększania grafiki rastrowej. Wystarczy przesłać plik do przetworzenia, wybrać współczynnik skalowania obrazu, opcjonalnie skorzystać z korekty szczegółów twarzy i poczekać na efekty, a te, spośród wszystkich testowanych przez nas stron do upscale’ingu wypadają najlepiej. Czy są więc jakieś minusy? Ze względu na ograniczenia pamięciowe przesyłane zdjęcia nie mogą być zbyt duże, należy również ostrożnie podchodzić do funkcji poprawiania szczegółów twarzy, która przynosi różne, często niepożądane rezultaty.
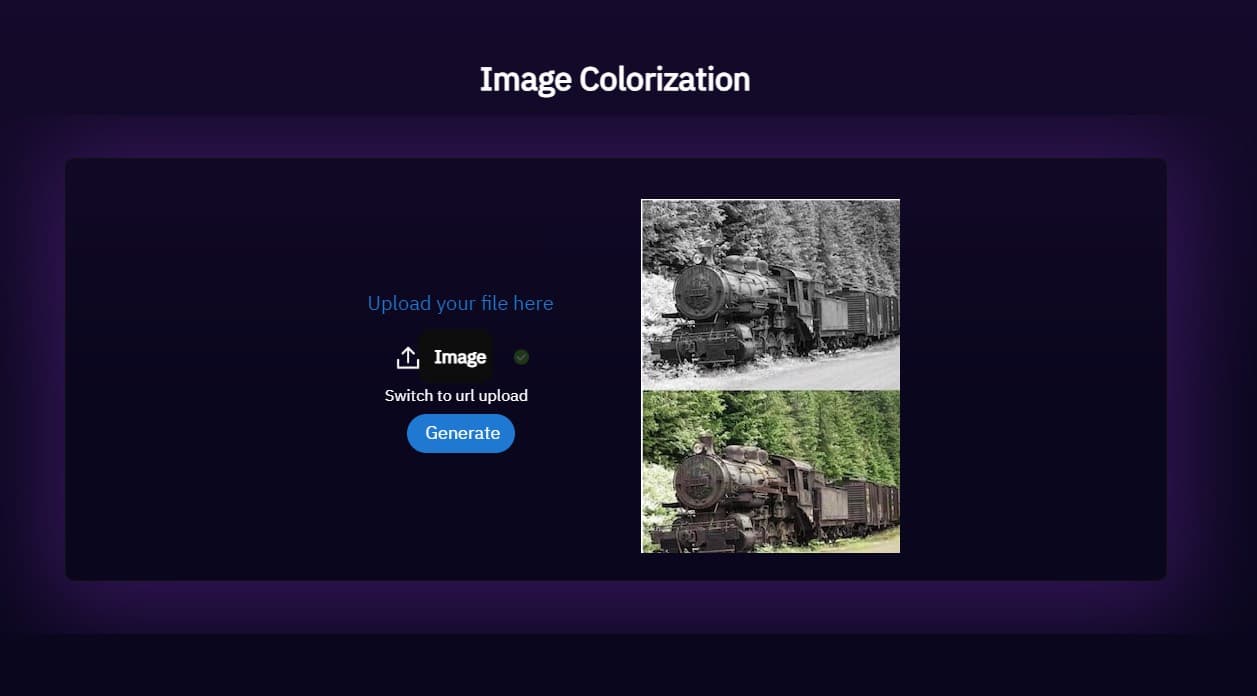
Co zrobić w przypadku, gdy nasz projekt wymaga kolorowych zdjęć, a my dysponujemy jedynie czarno-białymi? Rozwiązaniem jest DeepAI Colorizer, który w kilka sekund dokona koloryzacji przesłanego przez nas pliku. Co więcej, choć plik wynikowy, który otrzymujemy jest w dosyć niskiej rozdzielczości, strona oferuje również powiększenie go do większych rozmiarów, na wzór wyżej omawianego Real-ESRGANa.

Stocki graficzne niewątpliwie ułatwiają pracę twórczą, szczególnie te płatne, które oferują ogromną bazę zdjęć i grafik. Na szczęście w Internecie znajdziemy także wiele serwisów, które udostępniają swoje zasoby graficzne za darmo. Czy istnieje jednak rozwiązanie, które pozwoli uniknąć konieczności przeszukiwania każdej strony z osobna i pokaże wyniki wyszukiwania w jednym miejscu? Odpowiedzią na to pytanie jest Immerse Zone, narzędzie pozwalające na jednoczesne przeszukiwanie kilku najpopularniejszych serwisów z darmowymi stockami. Dodatkowo serwis oferuje możliwość wstecznego wyszukiwania obrazem, co oznacza, że możemy przesłać dowolny obraz, a strona postara się pokazać najbardziej zbliżone do niego wyniki.
„Rysowanie nie jest moją mocną stroną”
I nie musi być, zwłaszcza że często w natłoku obowiązków nie możemy poświęcić wystarczająco dużo czasu na tworzenie ilustracji czy ikon od podstaw. W takich sytuacjach przydają się wspomniane wyżej serwisy stockowe oferujące gotowe treści, niestety w ich przypadku jesteśmy ograniczeni do dostępnych tam zasobów. Rozwiązaniem tego problemu jest Recraft, kolejne narzędzie oparte na sztucznej inteligencji, które pozwala generować zarówno ilustracje, jak i ikony na podstawie opisu wprowadzonego przez użytkownika. Lista możliwości jest naprawdę szeroka – możemy wybierać spośród różnych stylów graficznych, skorzystać z opcji automatycznego usuwania tła, a w przypadku ikon mamy możliwość eksportu do formatu SVG, co nie jest często spotykane w darmowych serwisach tego typu.
Kolejnym przydatnym narzędziem korzystającym z AI jest ls.graphics, z którego pomocą wygenerujemy wiele użytecznych grafik, mogących posłużyć przykładowo jako tła do prezentacji czy postów na mediach społecznościowych. Proces generowania jest tutaj znacznie uproszczony – wybieramy spośród dostępnych stylów, możemy zdecydować jakie kolory mają zostać użyte w finalnej kompozycji i skorzystać z dodatkowych opcji modyfikacji, takich jak użycie żywych lub monochromatycznych barw.

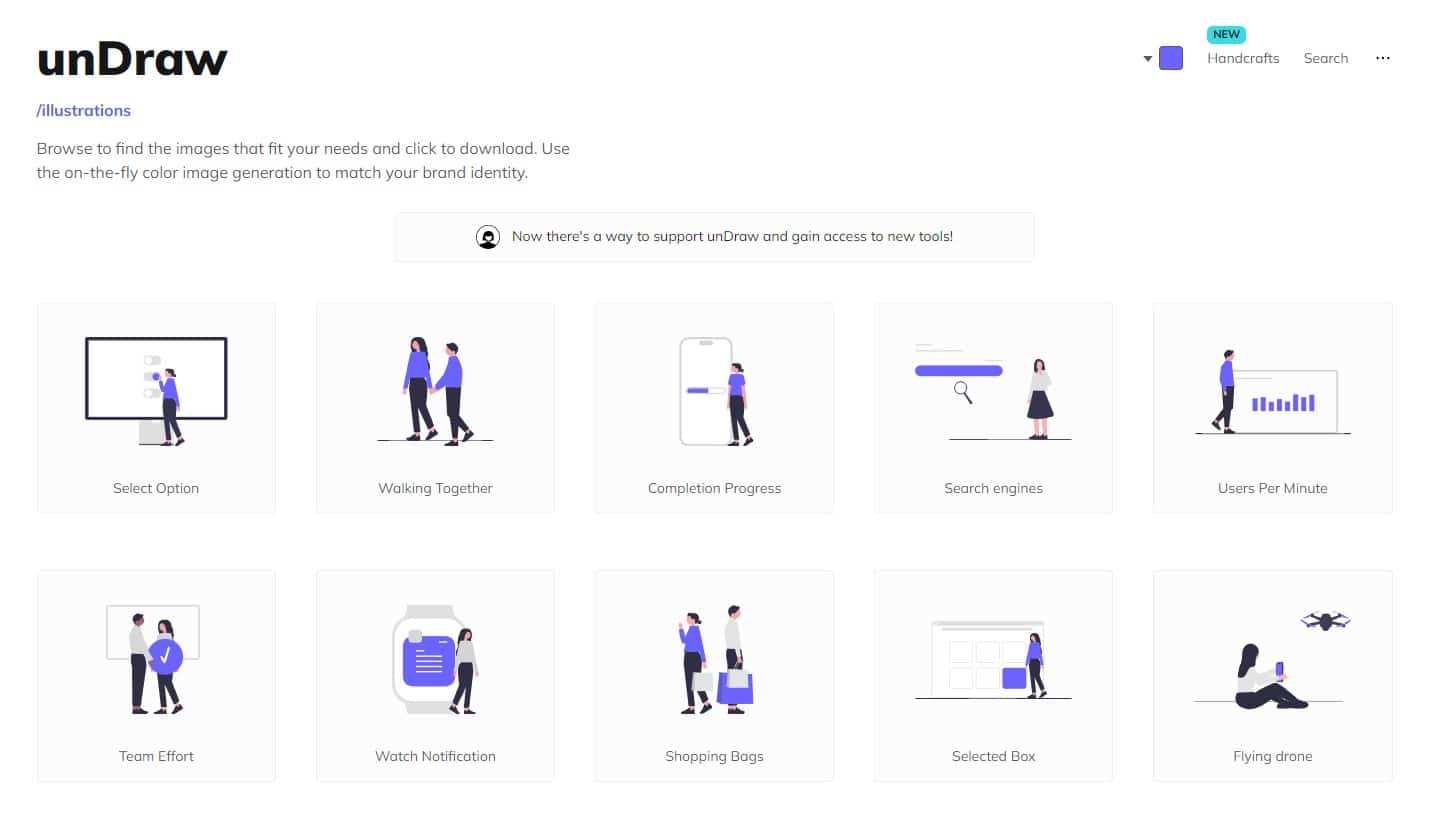
Jeśli jednak sztuczna inteligencja do Ciebie nie przemawia, proponujemy również bardziej tradycyjne rozwiązania, takie jak: unDraw – ogromna kolekcja wektorowych ilustracji z możliwością dynamicznej zmiany kolorystycznych akcentów, fffuel.co – zbiór narzędzi do generowania ozdobnych elementów uzupełniających i nie tylko, czy TheNounProject – obszerna biblioteka ikon w różnorodnych stylach graficznych.
„W kwestii fontów i kolorów zdajemy się na Ciebie”
Często przy tworzeniu grafik kolory i fonty, których mamy użyć są z góry narzucane przez key visual przesłany przez klienta. Dla jednych to zaleta, bo wiedzą dokładnie, czego oczekuje druga strona, dla innych wręcz przeciwnie – nie lubią ograniczeń lub nie potrafią się odnaleźć w otrzymanych wytycznych. Co w sytuacji, gdy takowych nie ma i możemy wykazać się odrobiną fantazji lub idąc krok dalej – naszym zadaniem jest właśnie stworzenie takiego key visuala?
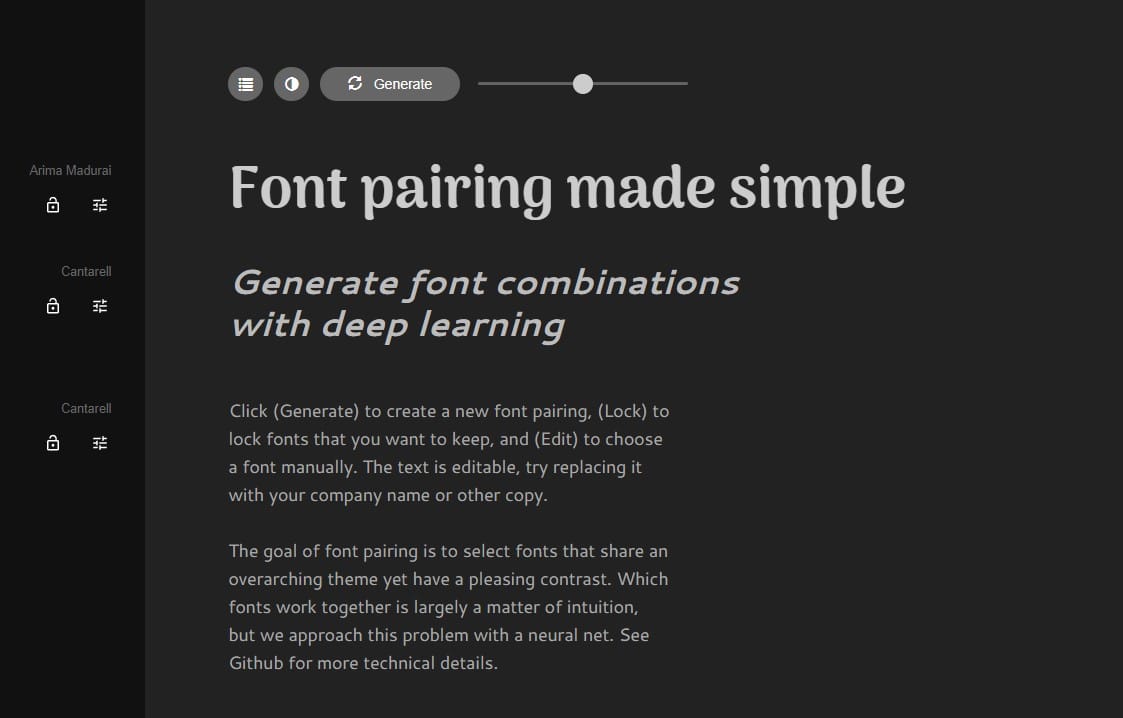
Nie zawsze stawianie na jeden krój pisma to dobry pomysł, warto wtedy zróżnicować typografię, dobierając różne style dla nagłówków i tekstu akapitowego projektu. Takie narzędzia jak FontJoy czy Monotype mogą nam w tym pomóc, umożliwiając szybkie generowania par współgrających ze sobą fontów. Oba działają na podobnej zasadzie – strony generują kolejne zestawienia, a jeśli do gustu przypadnie nam tylko jeden z proponowanych krojów, mamy możliwość zablokowania go, dzięki czemu kolejne prezentowane pary oparte będą na naszym wyborze. Fontjoy dodatkowo pozwala określić stopień podobieństwa, jakim mają cechować się oba fonty.

Bywają również sytuacje, gdzie klienci przychodzą z grafiką, którą znaleźli w sieci, mówiąc „potrzebuję fontu w takim stylu”. Ręczne przeszukiwanie Internetu w poszukiwaniu tego konkretnego lub zbliżonego kroju pisma mijałoby się z celem, na całe szczęście WhatTheFont zrobi to za nas. Wystarczy wgrać obraz, a strona na podstawie podanego przykładu pokaże nam listę pasujących wizualnie propozycji.
A co z kolorami? Z ich doborem pomoże nam Coolors, rozbudowane narzędzie do generowania palet kolorystycznych. Możemy tworzyć je na podstawie przesłanych przez nas grafik lub losowo, zobaczyć, jak wygenerowana paleta sprawdza się na realnych przykładach, takich jak strony internetowe czy ilustracje, a także sprawdzić, czy dwa wybrane kolory nie wpływają negatywnie na czytelność. Khroma ma nieco inny sposób działania – z listy proponowanych kolorów wybieramy od 10 do maksymalnie 50, które najbardziej nam odpowiadają. Na ich podstawie strona generuje nieskończoną ilość wariacji kolorystycznych, wraz z wizualizacją zastosowania w typografii i gradientach.
Co oprócz tego?
Poza wymienionymi narzędziami istnieją również dodatki do przeglądarki, które mogą okazać się przydatne każdemu pracownikowi kreatywnemu przy wykonywaniu powierzonych zadań. Awesome Screenshot umożliwia tworzenie zrzutów ekranu zarówno widocznej części strony, jak i całej jej długości, a także pozwala na edycję zrzutów przed ich eksportem. Dzięki Eye Dropper pobierzemy kolor z dowolnego elementu strony internetowej, kopiując automatycznie jego kod szesnastkowy do schowka. FontsNinja natomiast pomoże zidentyfikować użyte na stronie internetowej fonty wraz z odnośnikiem do ich pobrania lub zakupu. Listę przeglądarkowych dodatków zamyka SVG Export, który ułatwia pobieranie wszystkich elementów SVG z aktualnie przeglądanej witryny internetowej, co może być przydatne między innymi w sytuacji, gdy klient nie dostarczył nam swojego logo, a znajduje się ono w formie wektorowej na jego stronie.

Mamy nadzieję, że narzędzia, które omówiliśmy w artykule, stworzą solidną bazę dla każdego pracownika branży kreatywnej, pomagając przebrnąć przez najbardziej rutynowe zadania i zwiększając efektywność pracy. Dzięki nim, przyszłe projekty będą mogły być realizowane jeszcze sprawniej, a także pozwolą skoncentrować się stricte na samym procesie twórczym.




